So we have previously seen how Davide, Alessandro and I designed the Rating Engine for our WikiRating:Google Summer of Code project. Now this is the time for our last step , that is to connect the engine to the Website for displaying the computed results and for providing voting functionality to WikiToLearn users.
In MediaWiki additional functionalities like this are added via extensions. You can think of extensions in the literal sense too as something that provides some extension points on the top of the current code base. This make the life of developers easier since by using extensions we can add new code in a modular fashion and thereby not much fiddling with the Wiki code base.
So now I needed to write an extension that can the following:
- Fetch the information about the page being viewed by the user.
- Allowing the user to vote for the page.
- Displaying additional information about the page is user demands.
So with the following things in mind I began to analyse the basic components of a MediaWiki Extension.

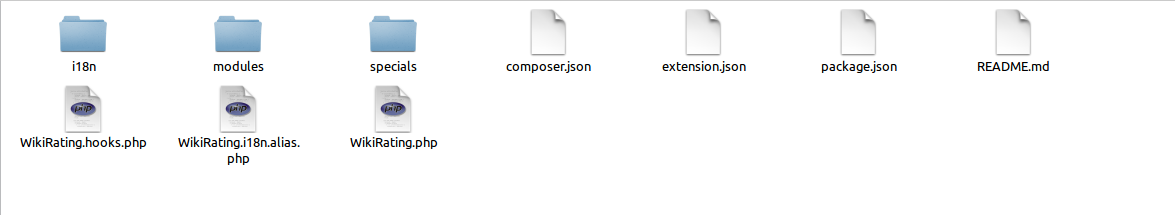
So besides the boiler plate components that required minor tweaking extension.json , modules , specials are of our interest.
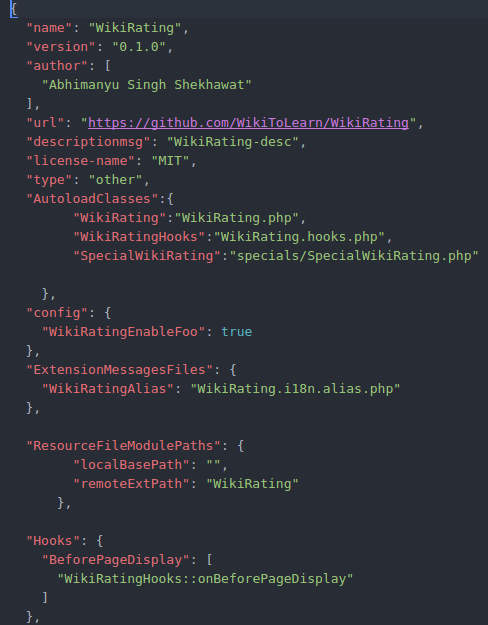
extension.json

This JSON file stores the setup instructions for instance name of the extension, the author, what all classes to load etc.
modules

The module folder of our WikiRating Extension contains these 2 components:
- resources: where all the images and other resources are stored.
- wikiRating.js: A java script file to fetch, send and display data between the engine and the Website instance.
It is the wikiRating.js script where we wrote most of our code.
specials

This folder contains a php script whose function is display additional information about the page when asked for. The information will be passed to the script via the URL parameter by our master script (wikiRating.js).
So the final step(or first step !) is to enable our extension by adding this to LocalSettings.php file in the WikiToLearn local instance.
wfLoadExtension( 'WikiRating' );
So now it is the time to see the fruits of our labour:
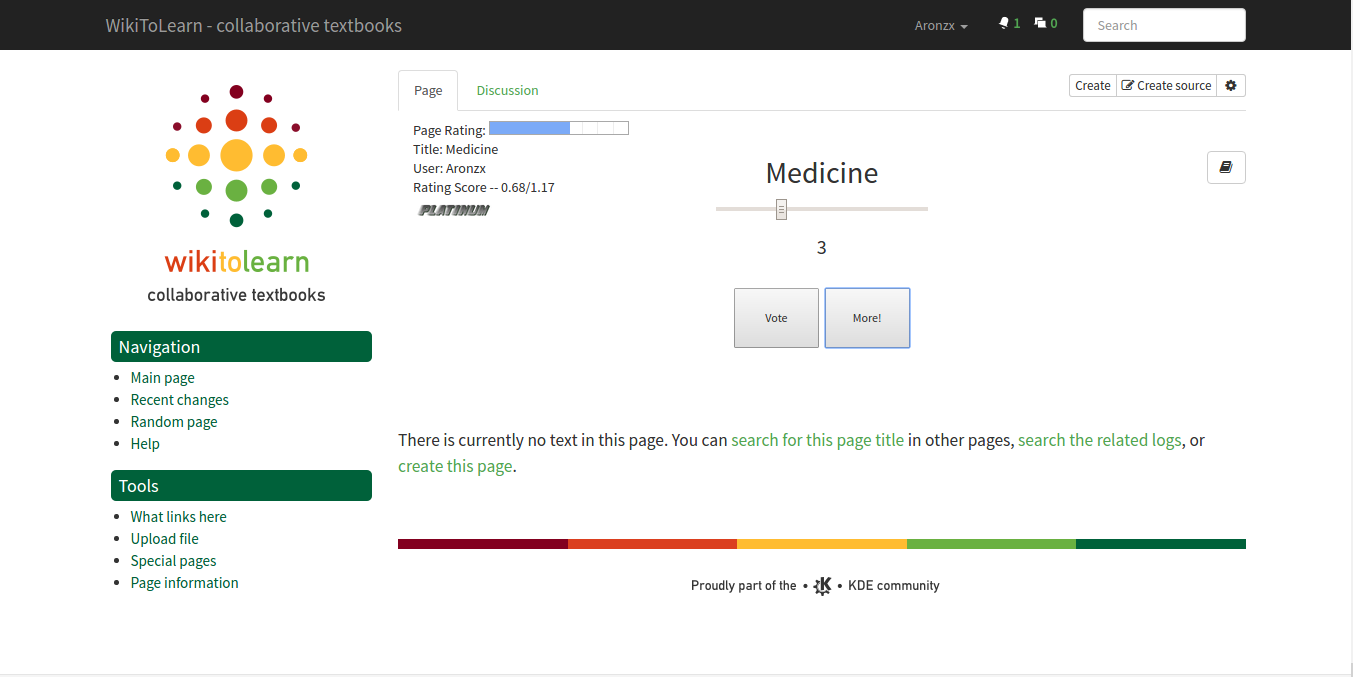
 Basic information about the page
Basic information about the page
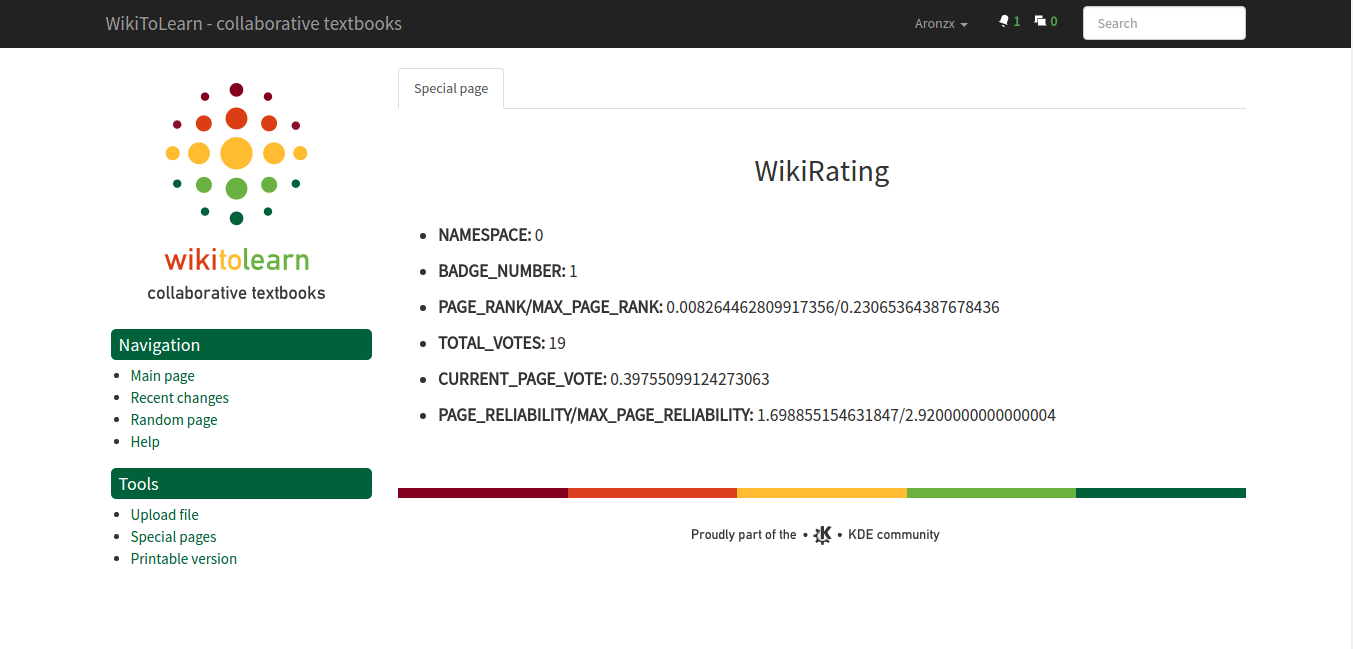
 Additional information about the page
Additional information about the page
So this is how the output of our engine looks , subtle like a tip of an iceberg :P